Overview
Previously (Blogs, Blogger, bloggers, Posts, Pages and Screens), I've explained that Blogger is a software program that lets you make blog-style websites.
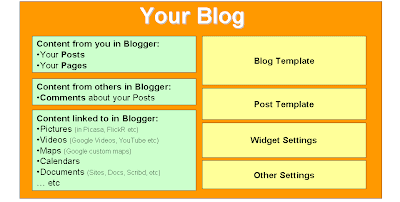
Each type of blogging software (Blogger, WordPress, TypePad, etc) works in a different way. And each one uses different "pieces" of data to put a blog together. This diagram describes the components ("pieces") that Blogger uses:
Components in Blogger:
Posts and Pages:
These are where you enter most of the "content" of your blog. They are edited from Post Editor or Page Editor, which is on the Posting tab. Pages are supposed to be for static content that doesn't change often, but these days many bloggers put Posts into their Pages anyway.
Comments:
Comments are where other people have responded to the content of your blog. They are created in the Comments window which is underneath Posts when someone is viewing your blog, provided you have opted to display Posts. Your administrators can leave comments too - in exactly the same way.
The Posting / Comments moderation tab lets administrators (and authors? I'm not sure) either Publish or Reject comments. Apart from that, there is no way to edit them.
Content which is "linked to" from your Blog:
There are some items which feel like they are part of your blog, but which aren't actually stored in the blog. For example, a picture that's in the middle of a post is stored in Picasa Web Albums: your post simply has some code which says where to find the picture and how to display it.
This content can be edited in where-ever it is, and the next time someone looks at your blog they will see the updated content. For example, one of my blogs shows a lot of Google Custom Maps: if I edit a map in the Maps application, the changed version is in my blog.
However this does depend on whether the place that your data is stored lets you edit it without changing the URL (ie address) of the file: if it changes (as it sometimes does if you try to edit from Picasa-web-albums), then your blog-posts that point to it will have a broken-link.
Blog Template
Your blog template says how screens in your blog should be drawn.
Many of the options in the Template designer tab (especially Fonts & Colors) let you use point-and-click screens to edit values that are stored in your template. And in many cases you can directly edit the template yourself, if you are brave enough.
Post Template
The Post Template is a separate piece of code that controls how your Posts and Pages are displayed. You cannot see it, and the only way that you can control it is from the options in the Layout > Blog Posts tab and the Settings > Posts and Comments tab.
Sometimes Post Templates become corrupt: the main symptom of this is that no matter what settings you choose, the items that are shown for each post (lables, author, date/time) don't change. A solution is described in this article.
Widget Settings
Widgets (also called gadgets and page-elements) are the "things" that are put onto your blog. Adding a new widget is very easy - depending on what gadget you use, you can enter a range of information about it, things like the title to give it, how to structure what it displays (eg should the archive be flat or hierarchical).
Some of the widget settings are is stored in the Blog template, but not all of them. The only way to edit widget settings that are not in the Layout template is through the Layout > Page Elements options (Design > Page Elements in the old blogger interface).
Other Settings
Blogger stores a number of other settings about your blog. For example, if the readership is limited (and who to), who should be notified when new comments are left, the re-direct address for the feed of Posts, etc, etc, etc.
The only way to edit these settings is through the relevant tab: there is no other way (inside Blogger) to view or change them.
Components outside Blogger:
As well as the data-items that Blogger directly uses, blogs have some data that is stored right outside Blogger. Examples include
- The RSS feed details that have been set in Feedburner (or similar)
- Facebook account links
- Lists of email subscribers,
- etc.
Related Articles:
Types of Blogger Template
Blogs, Blogger, bloggers, Posts, Pages and Screens
Resetting your Post Template (external link)
Putting posts into your blog's pages