This article is about the difference between blogs and social networking sites, and the ways you can link your blog to the various sites.
Blogs vs Social Networks
The words "Social-network" or "social media site" usually to refer to Google+ Facebook, Twitter, LinkedIn, Bebo, MySpace, etc. But they can include any site that you think of as part of your own network of people. Some people even include Flickr and YouTube in the list, though personally I still see them as about file sharing rather than "friendship", even though you can define groups of people that you share the files with.
Your blog is also part of your on-line social network. But it's different from the other social-media sites:
1) It makes sense for one person to have more than one blog - it doesn't make sense to have multiple personal Facebook accounts (there's only one you) , and
2) A blog is mainly about showing people your writing (or photography etc) in longer amounts (posts), with a small amount of profile information. The other social-media-sites are mainly about having a larger profile, and putting small bits of writing (status updates) with that.
3) In your blog, history is kept - history matters. In the social-media-sites, NOW is what matters most. We don't really know how long the various social websites will keep history on-line for, but can you imagine caring about what someone tweet-ed ten years ago, unless you're a historical researcher?
Ways of linking your Blog and the Social Networks
There are many, many different options for linking your blog and regular websites.
Social media offer a more limited range of options, because you generally can only change the content, not the structure, of your site there. But it can be difficult to understand the different types of links, because people are quite loose in the way they're described.
At the moment, I'm seeing four main approaches to linking your blog with the "social networks":
"Follow-me"
Asking your blog-readers to link to their own social-media-site account to your (or your blog's) account on the social-site"Look at this"
Giving your readers a tool that they can use to update their own social-media site (usually their status) with a reference to the page on your blog that they've just read. This may involve sharing, or just noting their approval ("liking") your site."Look-what-I-wrote"
Automatically updating your social-network-site with content that you posted on your blog.This has a variation, "look what she wrote" - setting up your social-network site to automatically show what some other interesting person said.
"Look-what-I-said-over-there"
Automatically updating your blog with content that you posted on your social networking site.Making the links
Having identified these ways of linking your blog and Facebook, Twitter, etc, the next step is to actually make the links. The social networks do these things in different ways, and not every type of link is available in each network, yet. See Tools for linking your Blog and the Social Media for more specific information.Working out what to post where
Sometimes, you might want to make the links so that people can follow you where they want to - but still use different tools primarily for different audiences, based on who actually uses each network. This template can help you work out what you want to use each network for.Related Articles
Options for linking your blog and regular websites.
Taking action when someone has copied your blog without your permission
Why RSS / Subscribe to Posts is important for bloggers
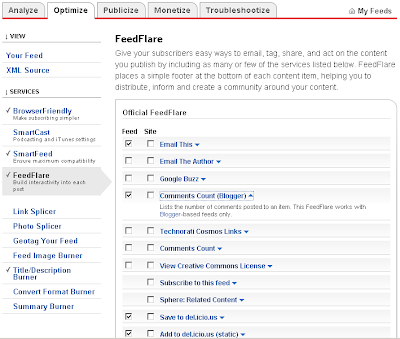
Adding social networking tools tools to your blogs' RSS feed.
Tools for linking your Blog and the Social Sharing Sites