Note: in Blogger, the words "gadget", "widget", and even "page-element" all mean the same thing - basically a bit of code that can be put into your blog without looking like code, and which does a specific thing.
I generally use "gadget", because the Page Elements tab currently says "Add a Gadget". But they're absolutely the same.
Making a gadget that only shows on static pages:
1 Make the gadget
Do this in the usual way, using Design > Page Elements > Add a gagdet.
2 Drag-and-drop the gadget to the place where you want it.
A popular place for a gadget that is going to look like a "home page" is in the Body section, just above the Blog Posts gadget, where "Test Gadget" is in this example:
3 Edit the Gadget again
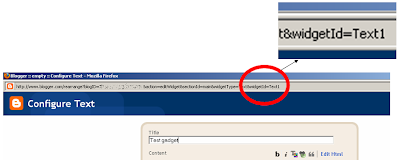
Don't make any changes to it - just maximise the window, so you can see the WidgetID, which is at the very end of the address bar at the top.
Make a note of the value. (In this example, it's Text1).
4 Find the code for your gadget and edit the template:
Edit your template (Design > Edit HTML)
Download a copy of the template, and put it somewhere safe.
Use your browser's text search tool (Edit / Find in Firefox) to look for the widget name that you noted in step 3. Notice what comes after it. In this example, it's the line for Blog1:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Text1' locked='false' title='Test gadget' type='Text'/>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
Click the checkbox (so it's turned on)
After the expanded template has downloaded, find the widget name again. This time it will look a bit longer (the exact details depend on what type of widget/gadget it is.)
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Text1' locked='false' title='Test gadget' type='Text'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
5 Add conditional formatting:
You need to put conditional formatting code around the code for the gadget - makings sure that it doesn't go around the code for anything else! (which is why you noted what comes afterwards in step 4)
The code to use is:
<b:if cond='data:blog.pageType == "static_page"'>
THE CODE FOR YOUR GADGET GOES IN HERE
</b:if>
The example above looks like this, when the code has been added:
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Text1' locked='false' title='Test gadget' type='Text'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "static_page"'> <!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
</b:widget>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
ALTERNATIVE:
If you want the gadget to appear on every page except static pages, use is
<b:if cond='data:blog.pageType != "static_page"'>
THE CODE FOR YOUR GADGET GOES IN HERE
See the slight difference: != instead of ==</b:if>
NOTE:
Copy and paste is the best way to transfer the code. If you must type it in yourself, be very careful about what's a single quote mark and what's a double quote mark.
6 Check that it's worked
Preview your blog before you save the changes: check that the the widget is visible.
Save the template changes, and look at your blog. Check that
- The widget is, or is not, on static pages (depending on what option you chose)
- The other elements of your blog (other widgets, blog post titles, dates and contents) are all as you expect them - on the first screen, and on other screens too.
If anything is wrong with how your blog is working, go back to the template editor (Design > Edit HTML), and upload from the copy of your template that you made at the beginning of step 1. This will let your blog work properly, while you figure out what went wrong.
Related Articles:
Static Pages in Blogger
Controlling what goes on the homepage
Showing a gadget only on the home-page.